Googleフォームの回答をトリガーとして内容をLINEに通知する方法を解説

※2025/4/27追記:LINE Notifyはサービス終了
2025年3月31日をもって、LINE Notifyのサービスを終了しており、LINE Notifyのすべての機能が利用できなくなっております。それに伴い、本記事についても動作しないものとなっております。
後継となるMessaging API対応版を紹介しておりますので、こちらをご参考ください。


はじめに

Googleフォームの回答があったときに回答内容をLINEに通知する方法を解説します!グループLINEへの通知も可能です。
Googleフォームの標準機能では、フォームへの回答があった際に即時で通知を受け取ったり、その内容を確認する方法が限られています。
ここでGoogle Apps Script(GAS)を使用すると、LINEなどの外部サービスとも連携が可能になります。今回の記事では、GoogleフォームとLINEをGASを介して連携させる方法を、初心者でも分かりやすいステップバイステップで解説します。
動作イメージ
まずは、どのような動作になるのかイメージしてもらうために、簡単な例を紹介します!
以下のようなGoogleフォームを例として用意し、ユーザに回答してもらいます。
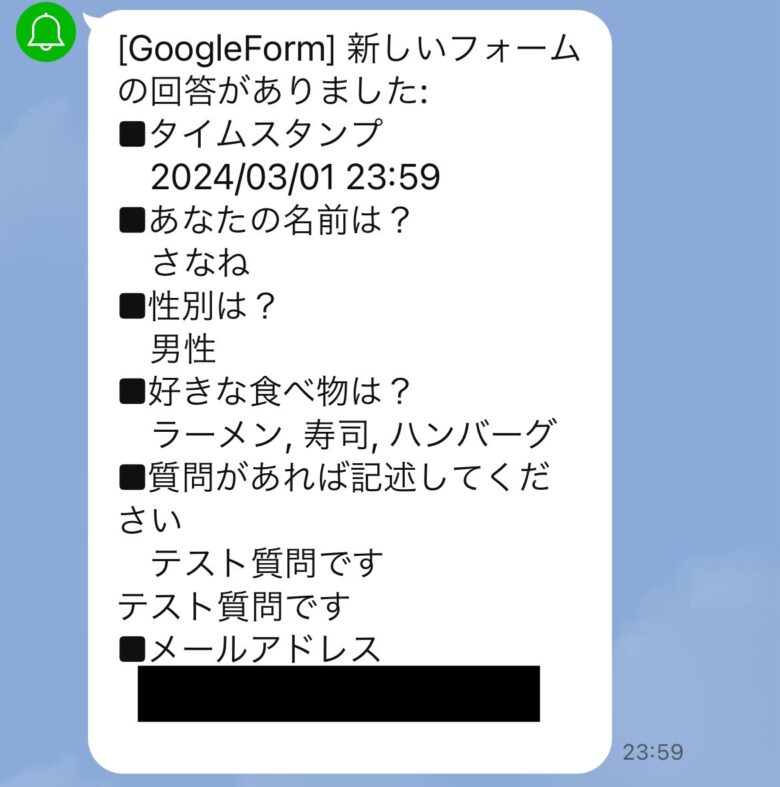
ユーザがGoogleフォームの回答を行うと、[LINE Notify]から即時でLINEに回答内容が通知されます。

設定方法
必要なもの
- Google アカウント
- LINE アカウント
- LINE Notifyのアクセストークン
ステップ1: Googleフォームとスプレッドシートのリンク
1.1 Googleフォームを作成
まず、Google フォームにアクセスして、新しいフォームを作成します。
必要に応じて質問を追加し、フォームをカスタマイズしてください。
1.2 フォームの回答をスプレッドシートにリンク
Googleフォームの回答内容をリアルタイムでスプレッドシートにも記載しておき、記載した内容をプログラムが読み込んで通知に反映させます。
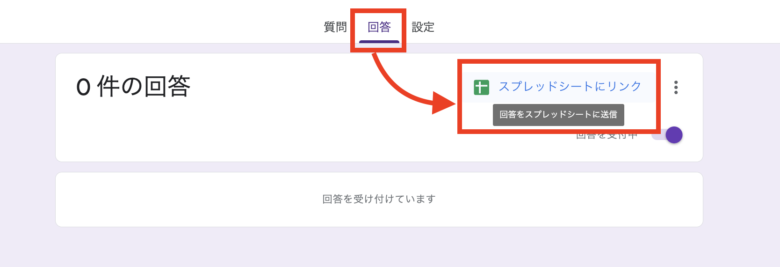
フォーム画面の上部バーにある「回答」タブをクリックします。「スプレッドシートにリンク」のアイコン(グリーンのスプレッドシートマーク)をクリックします。

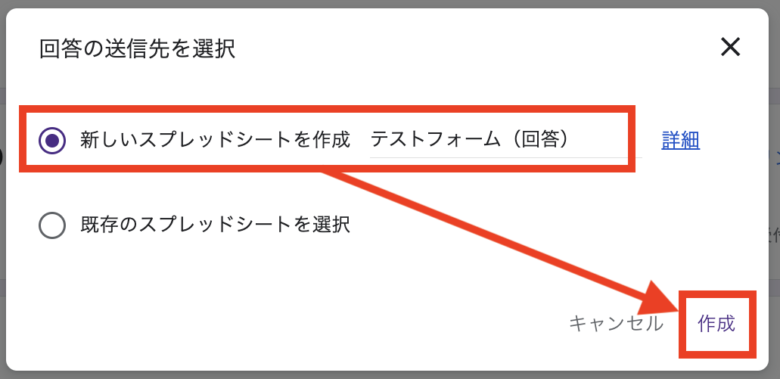
「新しいスプレッドシート」を選択、「作成」よりGoogleフォームと連携されたスプレッドシートが開くことを確認します。

ステップ2: LINE Notifyの設定
2.1 LINE Notifyトークンの生成
- LINE Notifyにアクセスし、右上[ログイン]よりログインします。
- ログイン後、右上ログインユーザ名をクリックして、「マイページ」をクリックします。
- 「マイページ」から「アクセストークンの発行(開発者向け)」>「トークンを発行する」をクリックします。
- トークン名を入力し、一番上の「1:1でLINE Notifyから通知を受け取る」を選択します。
- ※グループに通知を送りたい場合は、グループを選択します。
- ※グループを選択した場合、LINEアプリから通知を送りたいグループにアクセスし、[LINE Notify]をグループに招待してください。
- 「発行する」ボタンをクリックし、表示されたトークンをコピーします。
ステップ3: Google Apps Scriptの設定
3.1 スクリプトの準備
1.2で作成したスプレッドシートを開き、上部バーの「拡張機能」>「Apps Script」を選択します。
新しいタブでスクリプトプロジェクトが開きます。
3.2 スクリプトの編集
スクリプトエディタに以下のコードをコピー&ペーストします。
このとき、1行目の、‘YOUR_ACCESS_TOKEN’をステップ2で取得したLINE Notifyのアクセストークンに置き換えます。
var ACCESS_TOKEN = 'YOUR_ACCESS_TOKEN';
function sendToLine() {
var sheet = SpreadsheetApp.getActiveSpreadsheet().getActiveSheet();
var row = sheet.getLastRow();
var data = sheet.getRange(row, 1, 1, sheet.getLastColumn()).getValues();
var message = '新しいフォームの回答がありました:\n';
// タイムスタンプを整形(年月日と時間のみ)
var timestamp = new Date(data[0][0]);
var formattedTimestamp = Utilities.formatDate(timestamp, Session.getScriptTimeZone(), 'yyyy/MM/dd HH:mm');
message += '■タイムスタンプ\n ' + formattedTimestamp + '\n';
// 回答をメッセージに追加
data[0].forEach(function(value, index) {
if (index > 0) {
var question = sheet.getRange(1, index + 1).getValue();
message += '■' + question + '\n ' + value + '\n';
}
});
// LINE NotifyへPOSTする
var options = {
'method' : 'post',
'payload' : 'message=' + encodeURIComponent(message),
'headers' : {'Authorization' : 'Bearer ' + ACCESS_TOKEN}
};
UrlFetchApp.fetch('https://notify-api.line.me/api/notify', options);
}保存マークを選択し、プロジェクトを保存します。
3.3 トリガーの設定
スクリプトエディタの画面で、左のメニューより時計のアイコンをクリックしてトリガー画面を開きます。
画面右下の「トリガーを追加」をクリックして、以下の内容でトリガーを作成します。
- 「実行する関数を選択」でsendToLineを選択します。
- 「イベントのソースを選択」で「スプレッドシート」を選択します。
- 「イベントの種類を選択」で「フォーム送信時」を選択します。
- 「保存」をクリックしてトリガーを設定します。
「承認が必要です」の画面が出てきたら、アクセス権の承認を行います。
GASでのアクセス権の承認方法が不明な方は以下記事を参考にしてください。

以上で設定は完了です。これからGoogleフォームに新しい回答があるたびに、選択したLINEに通知が送られます。