Power Appsを使って勤怠管理アプリを作成する方法!【初心者向け】

はじめに
今回の記事では、Microsoft Power Appsを使って簡単な出勤時刻や退勤時刻を記録できるアプリの作成方法を紹介します。
Power Appsを触ったことがないけど何かアプリを作ってみたい人
Power Appsで勤怠記録アプリの作成方法を知りたい人
Microsoft Power Appsとは?
Power Appsは、Microsoftが提供する、ローコードのアプリケーションの作成プラットフォームです。
このツールを使用すると、プログラミングの知識がない方でも、ビジネスニーズに合わせたカスタムアプリを迅速に作成することができます。
PowerPointのような感覚でアプリの見た目を作成し、ボタンなどにExcelの関数のようなものを記載することでページ遷移やデータベースの更新などを実装することができます。
勤怠アプリ作成までの流れ
Power Appsは初心者でも手軽にアプリを作成できるツールですが、いきなりイチからアプリを作成するのは手間や時間がかかります。
そこで、勤怠記録やユーザ情報の格納先としてSharePointリストを利用します。
SharePointリストには自動的にPower Appsのアプリを生成する機能が備わっているため、これを利用してより簡単にアプリを作成できるようになります。
アプリ作成までの手順は大きく3つとなります。
- SharePointサイトにユーザ情報と勤怠記録を保存するリストを作成する
- 作成したリストからアプリを自動的に生成する
- 生成したアプリをカスタマイズしてアプリの操作性を高める
勤怠アプリの作成方法
①SharePointサイトにリストを作成する
まずは、ユーザ情報と勤怠の記録を保存するためのリストを作成します。
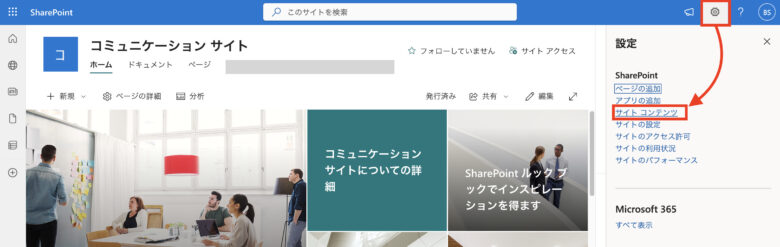
自身の所属するSharePointサイトのホームから、歯車マークをクリックし[サイトコンテンツ]をクリックします。

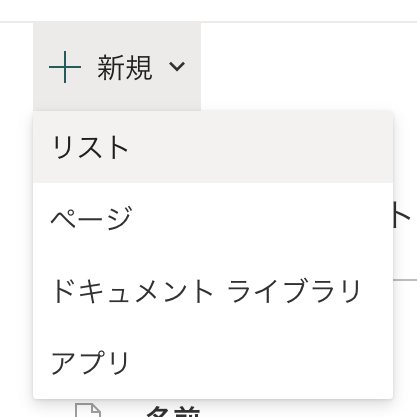
次に、[新規]から[リスト]をクリックします。その後表示される画面では、[空白のリスト]を選択します。

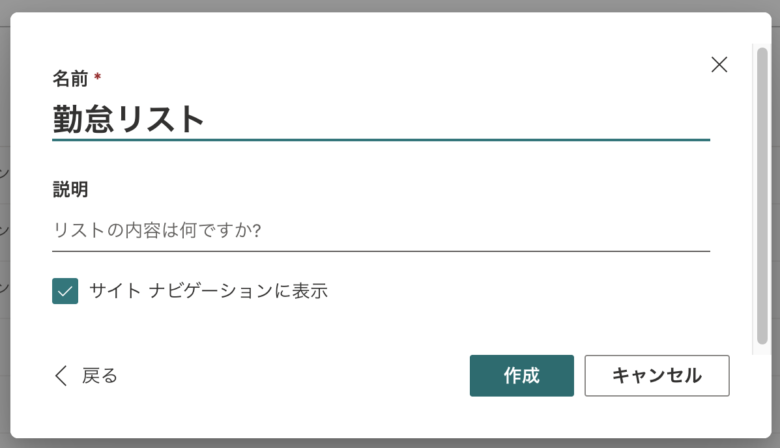
リスト名には任意のリスト名を入力します。この名前は③アプリのカスタマイズ時にも使用するので簡潔な名前がオススメです。

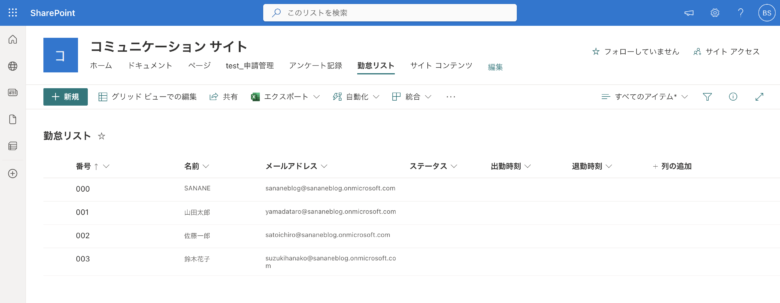
列の作成
[+列の追加]をクリックして、列を作成します。それぞれ作成する列の設定は以下の通りです。
| 番号 | 一行テキスト | ※社員番号など |
| 名前 | 一行テキスト | ※従業員名 |
| メールアドレス | 一行テキスト | ※従業員のメールアドレス |
| ステータス | 一行テキスト | ※アプリ操作後に[出勤][退勤]が入力される |
| 出勤時刻 | 一行テキスト | ※出勤時刻が入力される |
| 退勤時刻 | 一行テキスト | ※退勤時刻が入力される |
また、列を作成したら[番号][名前][メールアドレス]にユーザ情報を入力します。

②作成したリストからアプリを自動的に生成する
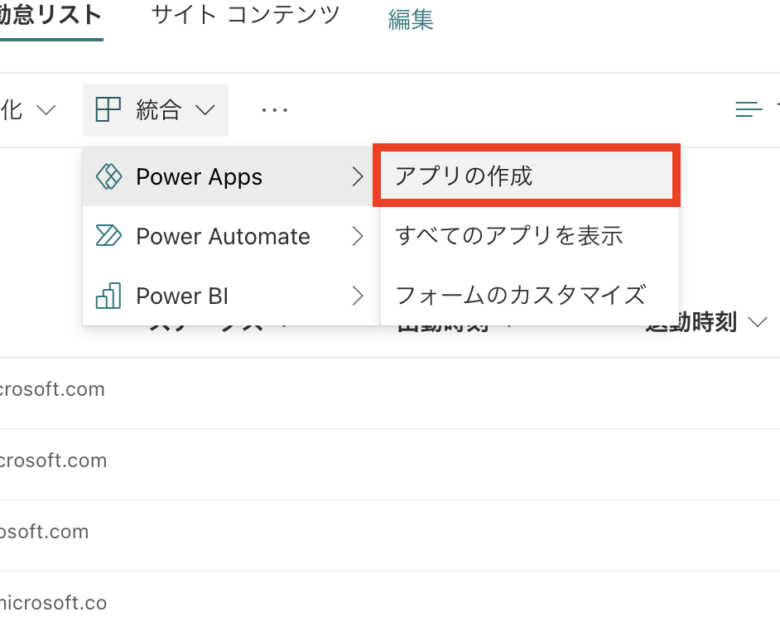
リストの入力後、[統合]>[Power Apps]>[アプリの作成]をクリックします。

アプリ名は「勤怠アプリ」など任意のものを入力して[作成]をクリックします。
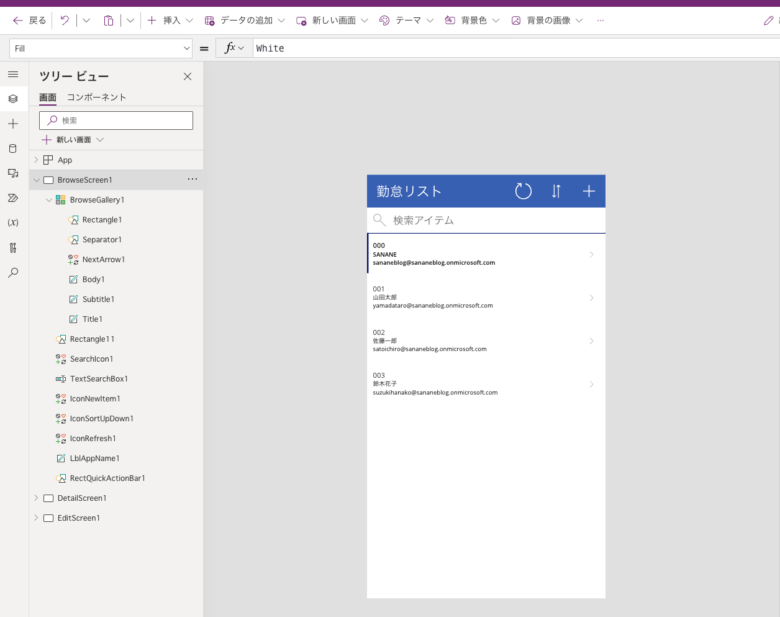
自動でPower Appsの画面に移動し、先ほど作成したリストの内容がアプリに反映されていることが分かります。

③生成したアプリをカスタマイズ
ここからはアプリに手を加えてより操作性を高めていきます。
ホーム画面の作成
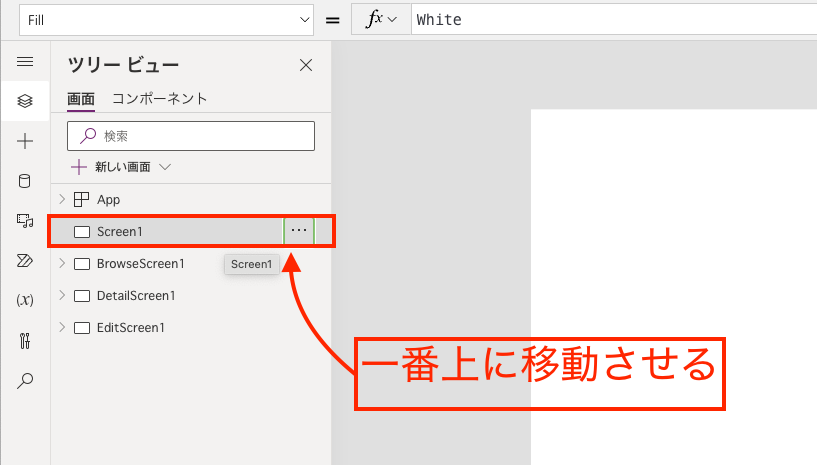
右メニューの[+新しい画面]>[空]を選択します。すると、左メニューの一番下に[Screen1]が表示されるため、[…]>[上へ移動]を複数回クリックして、[Screen1]が一番上に来るようにしてください。

見た目のカスタマイズ
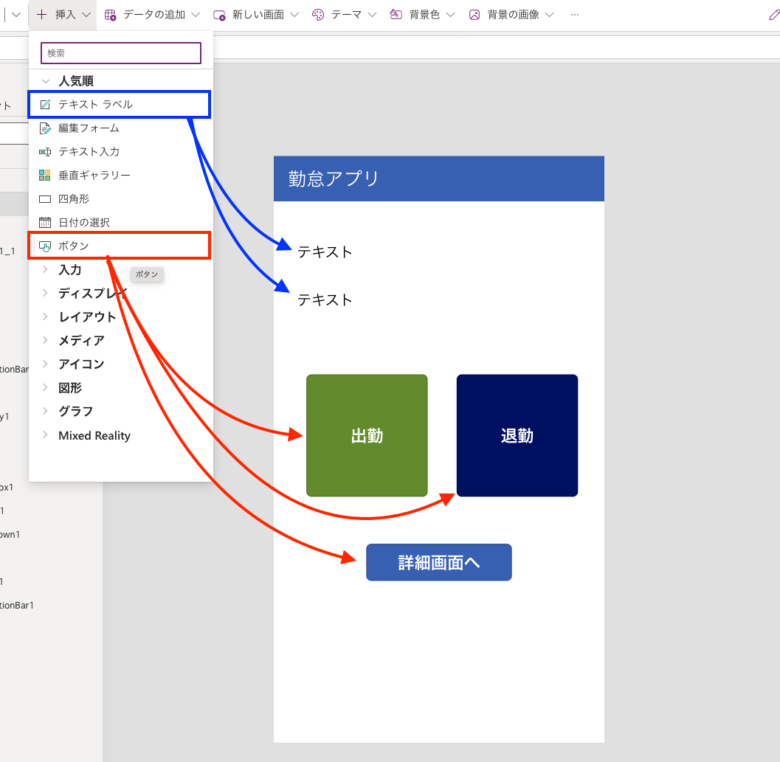
次に、ホーム画面の見た目を作成していきます。[テキストラベル]や[ボタン]を利用して画像のように見た目を作成していきます。色などは自由に選択してください。
[テキスト]の部分にはこのあとアプリにログインしているユーザ名とメールアドレスを表示させます。
出勤ボタン、退勤ボタン、詳細画面確認ボタン

ログインユーザを表示させる
次に、挿入したテキストに関数を入れることでログインしているユーザ名とメールアドレスを表示させます。
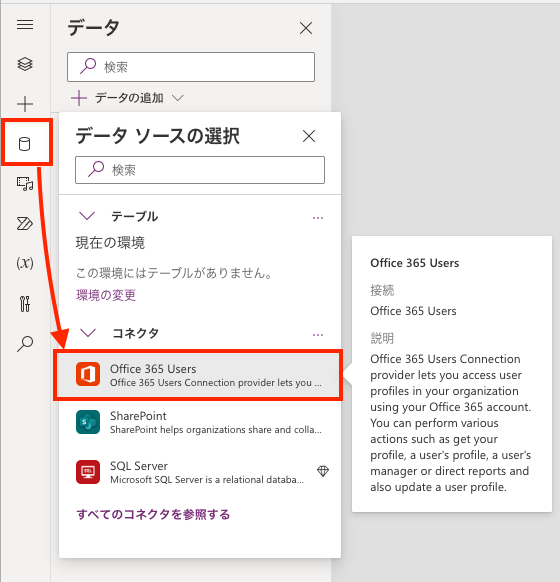
まず、右メニューの[データ]から、Office365ユーザーを選択してデータに追加します。

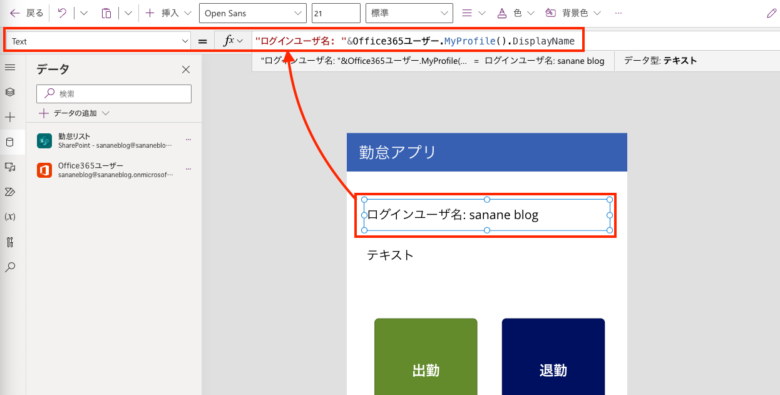
次に、アプリ画面上のテキストをクリックして、上部バーに表示される[“テキスト”]を以下に変更してください。
"ログインユーザ名: "&Office365ユーザー.MyProfile().DisplayName入力することでテキストが現在ログインしているユーザ名が表示されます。

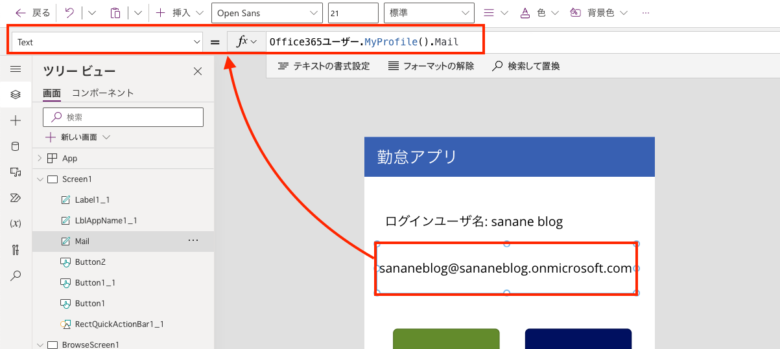
続いて、ログインユーザ名の下のもう一つの[テキスト]をクリックして、上部バーに表示される[“テキスト”]を以下に変更してください。
Office365ユーザー.MyProfile().Mailコチラはログインしているユーザのメールアドレスが表示されます。

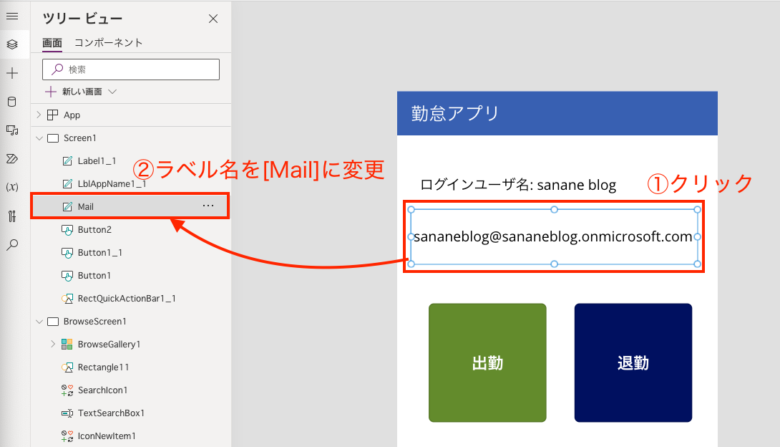
また、メールアドレスが表示されているラベルをクリックして、ラベル名を[Mail]に変更してください。

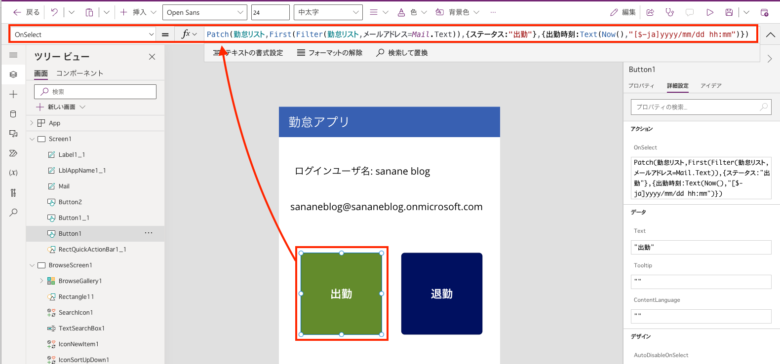
出勤ボタンのカスタマイズ
次に、[出勤]ボタンを押すことで先程作成したSharePointのリストに出勤ステータスと出勤時刻を記録する処理を作成していきます。
出勤ボタンをクリックして、上部バーに表示される[false]を以下に変更してください。上部バーの左側には[OnSelect]と表示されていることを確認してください。
Patch(勤怠リスト,First(Filter(勤怠リスト,メールアドレス=Mail.Text)),{ステータス:"出勤"},{出勤時刻:Text(Now(),"[$-ja]yyyy/mm/dd hh:mm")})また、SharePointで作成したリスト名が「勤怠リスト」という名前でない場合は、上記の関数の「勤怠リスト」の部分を作成したリストの名前に変更してください。

退勤ボタンのカスタマイズ
同じく、[退勤]ボタンを押すことでSharePointのリストに退勤時刻を記録する処理を作成していきます。
退勤ボタンをクリックして、上部バーに表示される[false]を以下に変更してください。上部バーの左側には[OnSelect]と表示されていることを確認してください。
Patch(勤怠リスト,First(Filter(勤怠リスト,メールアドレス=Mail.Text)),{ステータス:"退勤"},{退勤時刻:Text(Now(),"[$-ja]yyyy/mm/dd hh:mm")})こちらもSharePointで作成したリスト名が「勤怠リスト」という名前でない場合は、上記の関数の「勤怠リスト」の部分を作成したリストの名前に変更してください。
詳細画面遷移ボタンの設定
次に、画面遷移用のボタンのカスタマイズを行います。
[詳細画面へ]ボタンをクリックして、上部バーに表示される[false]を以下に変更してください。上部バーの左側には[OnSelect]と表示されていることを確認してください。
Navigate(BrowseScreen1,ScreenTransition.Fade)ホーム画面移動ボタンの設定
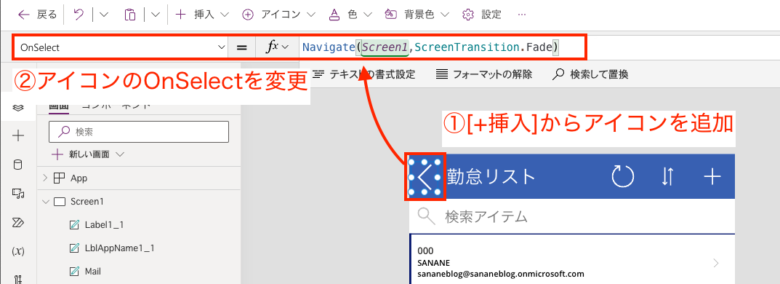
最後に、ホーム画面に戻るためのボタンを追加します。
まず右メニューから[BrowseScreen1]に移動します。
上部バー[+挿入]からアイコンを選択して配置、上部バーに表示される[false]を以下に変更してください。上部バーの左側には[OnSelect]と表示されていることを確認してください。

Navigate(Screen1,ScreenTransition.Fade)テスト動作
Power Appsの上部バー右上の[▷]をクリックするとアプリの操作プレビューができます。
テストとして、[出勤ボタン]を押して[詳細画面へ]ボタンを押します。自分の欄をクリックすると、出勤時刻が記録され、ステータスが[出勤]となります。
[退勤ボタン]を押すとステータスが[退勤]に変更され、退勤時刻が記録されます。
さいごに
今回は簡単な勤怠記録アプリを作成しました。
これでも利用は可能ですが、まだまだ改善できるところがあると思います。ご自身で都度アップデートを行いながら公開できる点もPower Appsのいいところだと思います。
今後は改善策を記事にしますのでお楽しみに!

ラベル名を変更した理由は、この後の操作で関数を入力する際にラベル名を指定する操作があるためになります。