【無料利用可】X(旧Twitter)自動フォローツールの利用方法

はじめに
X(旧Twitter)で大量のフォロ一を自動化させたいと考えたことはないでしょうか?
Xでは短時間で大量のフォローを行うとアカウントのロックや凍結などのおそれがあります。ですが、時間間隔を空けながら手動で一つ一つフォローを実施するのは時間や手間がかかる作業です。
今回は「ブックマークレット」という機能を使用してXのフォローを自動化する方法を解説します。


本ツールは無料で提供しております。ご自由にお使いください。
また、本ツールを紹介したところ、ご利用いただいた方からのご要望があり、さらに使いやすくカスタマイズを行ったものも販売しております。
こちらもぜひご覧ください。
ブックマークレットとは?
ブックマークレットは、ちょっとした自動化をしてくれる小さなプログラムです。
通常のブックマーク(お気に入り)と同じように、ブラウザ(Chrome・Safari・Edgeなど)に登録できます。
ブックマークレットをクリックすると、「お気に入りのページに移動する」のではなく、
現在見ているページで、登録されたプログラムがすぐに動作します。
下記のような操作が可能です:
- ページの背景を変える
- 自動でボタンをクリックする
- 特定の情報を集める など

ブックマークレットはブラウザ上で動作するため、専用ソフトのインストールは不要です。
本ツールの利用方法
まず、利用しているPC上でGoogle Chromeブラウザを開き、ブックマークバーの空白の部分を右クリックし、「新しいブックマーク」または「ページを追加」をクリックします。
下記ボタンをブックマークバーにドラッグ&ドロップしてください。
ブックマークが作成されます。

作成されたブックマークを右クリックし、[編集]をクリックします。
名前:任意の名前
URL:そのまま
で保存をクリックします。
上記でうまくいかない場合は?
上記のドラッグ&ドロップでうまくいかない場合は、直接コードを貼り付けてブックマークレットを作成してください。
ブックマークバーを右クリックし、[ページを追加]をクリックします。
名前:任意の名前
URL:下記コードをコピーの上貼り付け
javascript:(function(){function run(repeatCount,waitTime){var count=0;(function step(){try{var buttons=document.querySelectorAll('button[aria-label]');var found=false;for(var i=0;i<buttons.length;i++){var btn=buttons[i];var label=btn.getAttribute('aria-label')||'';if(!label.startsWith('フォロー'))continue;if(label.startsWith('フォロー中'))continue;btn.scrollIntoView();btn.click();(function(clickedBtn){setTimeout(function(){if(!clickedBtn.getAttribute('aria-label').startsWith('フォロー中')){clickedBtn.setAttribute('aria-label','フォロー中');}},500);})(btn);count++;found=true;break;}if(found&&count<repeatCount){setTimeout(step,waitTime);}else{alert('処理が完了しました。計'+count+'件実行。');}}catch(e){alert('エラーが発生しました。');}})();}(function(callback){var dlg=document.createElement('div');dlg.innerHTML='<div id="customDialog" style="position:fixed;top:50%;left:50%;transform:translate(-50%,-50%);background:#f9f9f9;padding:20px;border-radius:10px;box-shadow:0 4px 8px rgba(0,0,0,0.1);width:300px;z-index:9999;font-family:Arial,sans-serif;"><h3 style="text-align:center;color:#333;">設定オプション</h3><div style="margin-bottom:10px;"><label style="color:#555;">繰り返し回数:</label><input type="number" id="repeatCount" value="5" style="width:100%;padding:8px;margin-top:5px;border:1px solid #ccc;border-radius:5px;box-sizing:border-box;"></div><div style="margin-bottom:20px;"><label style="color:#555;">待機時間(秒):</label><input type="number" id="waitTime" value="5" style="width:100%;padding:8px;margin-top:5px;border:1px solid #ccc;border-radius:5px;box-sizing:border-box;"></div><button id="confirmBtn" style="width:100%;padding:10px;background:#007BFF;color:#fff;border:none;border-radius:5px;cursor:pointer;font-size:16px;margin-bottom:8px;">開始</button><button id="closeBtn" style="width:100%;padding:10px;background:#6c757d;color:#fff;border:none;border-radius:5px;cursor:pointer;font-size:16px;">閉じる</button></div>';document.body.appendChild(dlg);document.getElementById('confirmBtn').addEventListener('click',function(){var repeat=parseInt(document.getElementById('repeatCount').value,10);var waitSec=parseInt(document.getElementById('waitTime').value,10);if(isNaN(repeat)||isNaN(waitSec)||repeat<=0||waitSec<=0){alert('正しい数値を入力してください。');return;}document.body.removeChild(dlg);callback(repeat,waitSec*1000);});document.getElementById('closeBtn').addEventListener('click',function(){document.body.removeChild(dlg);});})(run);})();[保存]をクリックして保存します。
ブックマークレットの実行方法
次にX(https://x.com)の[検索]>[アカウント]などのアカウント一覧画面に移動します。
作成したブックマークをクリックします。
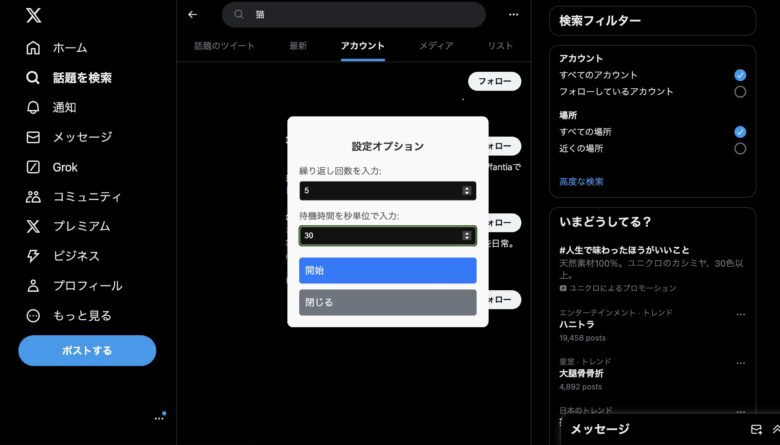
下記のような画面が出力されます。

繰り返し回数を入力:設定した回数分フォローを行います。
待機時間を秒単位で入力:各フォローの待機時間です。
[開始]ボタンをクリックします。
後は自動的に動作が開始します。
実行すると、表示されているアカウントを上からフォローしていき画面をスクロールしていきます。
途中停止したい場合にはブラウザの更新を行ってください。
利用時の注意事項
Xのアプリでは実行不可
本機能はSafariやChromeなど、ブラウザのブックマークレット機能を使用しているため、iOS/Android等のアプリからは実行ができません。
必ずsafariやChromeのブラウザ上からXを検索、アクセスの上実行してください。
本ツールはPC版Chrome、iPhoneのSafariで動作を確認済みとなります。
Xの仕様変更による影響
X(旧Twitter)は定期的にインターフェースや機能の変更を行います。
このため、ブックマークレットが依存している要素や属性(例:ボタンのaria-label)が変更されることがあります。
仕様変更によって、ブックマークレットが正しく動作しなくなる可能性があります。
(※2025年3月時点で動作確認済みです。)
アカウントの利用制限:
フォローを短時間で大量に実施する際、アカウントが制限される可能性があります。
実行の際には十分な時間間隔を空け、段階的に実施するようにしてください。
本ツールにおけるあらゆる損害について、一切の責任を負いかねますのでご了承ください。
ページの読み込み状態:
ブックマークレットを停止する際にはブラウザの更新を行ってください。ブラウザを閉じたり、PCがスリープモードに入ると動作が止まる可能性があります。
有料版の紹介
本ツールを紹介したところ、ご利用いただいた方からのご要望があり、さらに使いやすくカスタマイズを行ったものも販売しております。
こちらもぜひご覧ください。
カスタマイズの依頼について
「本記事の紹介内容をもっと自分用にカスタマイズしたい・・・」
「設定がうまくいかず依頼したい・・・」
「別のツールの作成依頼をしたい・・・」
上記ご要望について、ココナラというサービスにて承っております。

相談は無料ですのでぜひお気軽にご相談ください!
下記のプロフィールページ、[見積もりの相談をする]からご相談ください。