YouTubeのチャンネル情報を一括でスプレッドシートに出力するツール作成方法【GAS】

はじめに
今回の記事では、YouTube Data APIとGAS(Google Apps Script)を使用してチャンネルIDからチャンネルに関する動画情報を一括で取得するツールの作成方法を紹介します。
GAS初心者の方でも作成できるように紹介します。
・YouTubeからチャンネルの情報を取得して分析したい人
・GASとYouTube data APIを使って何かツールを作ってみたい人
ツールの動作イメージ
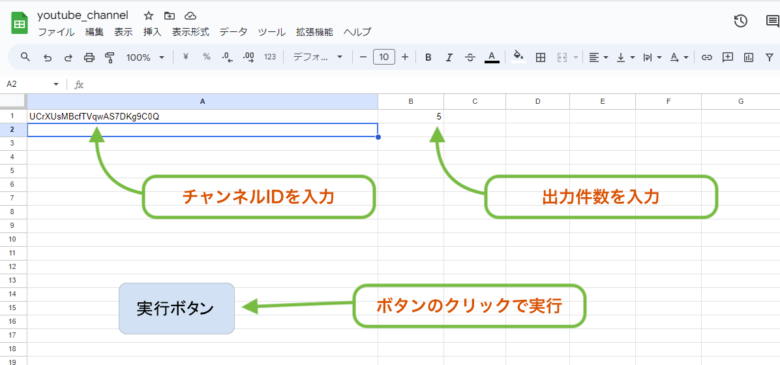
まず、今回作成したスプレッドシートに以下の情報を入力します。
A1セル:チャンネルID(取得方法は後述)
B1セル:取得したい動画件数

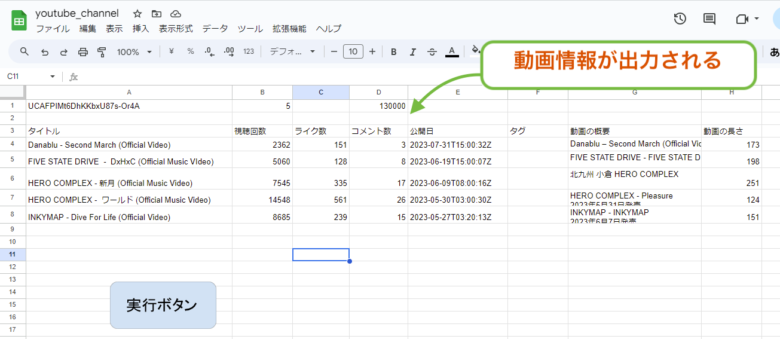
実行ボタンを押すと、入力したチャンネルID基づいて動画情報が一括出力されます

今回出力するのは「タイトル」「チャンネル登録者数(D1セル)」「概要」「視聴回数」「いいね数」「コメント数」「公開日」「タグ」「動画の概要」「動画の長さ(秒数)」になります。
事前準備
今回のツールを作成するにあたっては事前に以下のものが必要となります。
・YouTube Data API
・Googleアカウント
YouTube data APIを取得する方法は以下リンクを参照ください。
YouTube Data APIとは
YouTube Data APIはGoogleが提供するYouTubeのデータを取得し操作するためのプログラムインターフェースです。これにより、YouTubeのビデオ、プレイリスト、チャンネルなどに関する詳細情報を取得したり、ビデオのアップロードやコメントの投稿などの操作を行うことが可能になります。
APIはデータの取得に使用する各種のリクエストをサポートしています。例えば、特定のチャンネルのビデオリストを取得したり、特定のビデオの詳細情報を取得したりできます。
こうした情報は、YouTubeチャンネルのパフォーマンス分析や動画コンテンツの改善、視聴者の傾向理解などに役立てることができます。
ツール作成方法
スプレッドシートの作成
まずスプレッドシートにログインして、[新しいスプレッドシートを作成]>[空白]などから情報を出力したいスプレッドシートを新規で作成します。
スプレッドシートを開いたら、ブラウザのURLバーをクリックしてスプレッドシートのIDを控えておきます。控える部分は以下の「ここの値をコピーして控えておく」と書いてある箇所です。
https://docs.google.com/spreadsheets/d/ここの値をコピーして控えておく/edit?pli=1#gid=0スプレッドシートのIDを控えたら、スプレッドシートの上部バーから[拡張機能]>[Apps Script]をクリックします。別タブでApps Scriptが開きます。
GASの操作
次に、実際にコードを記載していきます。もともと記載してある、
function myFunction() {
}
は削除して、新たに下記のコードをコピペしてください。
function fetchYoutubeData() {
var spreadsheetId = "YOUR_SPREADSHEET_ID"; // スプレッドシートIDを入力してください
var ss = SpreadsheetApp.openById(spreadsheetId);
var sheet = ss.getActiveSheet();
var channelId = sheet.getRange("A1").getValue();
var maxResults = sheet.getRange("B1").getValue();
var apiKey = "YOUR_YOUTUBE_API_KEY"; // YouTube APIキーを入力してください
// チャンネルの登録者数を取得
var channelUrl = "https://www.googleapis.com/youtube/v3/channels?part=statistics&id=" + channelId + "&key=" + apiKey;
var channelResponse = UrlFetchApp.fetch(channelUrl);
var channelData = JSON.parse(channelResponse.getContentText());
var subscriberCount = channelData.items[0].statistics.subscriberCount;
// チャンネルの登録者数をD1セルに出力
sheet.getRange("D1").setValue(subscriberCount);
// ビデオリストを取得
var videoListUrl = "https://www.googleapis.com/youtube/v3/search?key=" + apiKey + "&channelId=" + channelId + "&part=snippet,id&order=date&maxResults=" + maxResults;
var videoListResponse = UrlFetchApp.fetch(videoListUrl);
var videoListData = JSON.parse(videoListResponse.getContentText());
var items = videoListData.items;
// ヘッダーの追加
var headerRange = sheet.getRange("A3:H3");
headerRange.setValues([["タイトル", "視聴回数", "ライク数", "コメント数", "公開日", "タグ", "動画の概要", "動画の長さ"]]);
for (var i = 0; i < items.length; i++) {
var videoId = items[i].id.videoId;
var videoInfoUrl = "https://www.googleapis.com/youtube/v3/videos?id=" + videoId + "&key=" + apiKey + "&part=snippet,statistics,contentDetails";
var videoResponse = UrlFetchApp.fetch(videoInfoUrl);
var videoData = JSON.parse(videoResponse.getContentText());
var title = videoData.items[0].snippet.title;
var viewCount = videoData.items[0].statistics.viewCount;
var likeCount = videoData.items[0].statistics.likeCount;
var commentCount = videoData.items[0].statistics.commentCount;
var publishedAt = videoData.items[0].snippet.publishedAt;
var tags = videoData.items[0].snippet.tags ? videoData.items[0].snippet.tags.join(", ") : ""; // タグがない場合は空の文字列を設定
var description = videoData.items[0].snippet.description;
// ISO 8601形式の期間(例:PT1M13S)を秒に変換
var duration = videoData.items[0].contentDetails.duration;
var match = duration.match(/PT(\d+H)?(\d+M)?(\d+S)?/);
match = match.slice(1).map(function(x) {
if (x != null) {
return x.replace(/\D/, '');
}
});
var hours = (parseInt(match[0]) || 0);
var minutes = (parseInt(match[1]) || 0);
var seconds = (parseInt(match[2]) || 0);
var videoDuration = hours * 3600 + minutes * 60 + seconds;
// データ出力の開始位置をA4セルに設定
sheet.getRange(i + 4, 1, 1, 8).setValues([[title, viewCount, likeCount, commentCount, publishedAt, tags, description, videoDuration]]);
}
}
続けて、2行目と7行目に記載されている下記2つを書き換えてください。
YOUR_SPREADSHEET_ID→控えておいたスプレッドシートID
YOUR_YOUTUBE_API_KEY→事前準備で取得したYouTube APIキー
[Ctrl + S]か上部バーの[プロジェクトを保存]を押してコードを保存します。
実行
まずスプレッドシートのタブに移動します。
A1セルにチャンネルIDを入力します。チャンネルIDは以下のサイトを参考にして取得してください。
B1セルには出力件数を半角数字で入力します。多すぎると1日のAPI呼び出し上限を超えてしまう場合があるため適度な件数を入力してください。
入力したら再度Apps Scriptのタブに移動します。
[▶実行]をクリックします。最初の関数の実行には権限が必要となるため、
[承認が必要です]というモーダルが表示されたら、[権限を確認]>[表示されているGoogleアカウント]>[詳細]>[無題のプロジェクト(安全ではないページ)に移動]>[許可]まで移動します。クリック後GASが実行されます。
ボタンの作成
再度スプレッドシートのタブに戻ります。
Google スプレッドシートを開き、上部メニューの [挿入] > [図形描画] をクリックします。
好きな図形を選択し、スプレッドシート上の任意の位置に挿入します。この図形がボタンとなります。
ボタン(図形)を右上の…をクリックし、[スクリプトを割り当て] をクリックします。
開いたダイアログボックスに 以下を入力し[確定]をクリックします。
fetchYoutubeData
以降は作成されたボタンをクリックすることで、簡単にGASを実行することができます。