WordPressテーマ「JIN」コードサンプルを挿入で[1][2]など特定のコードがプレビュー画面で表示されないときの解決方法

問題
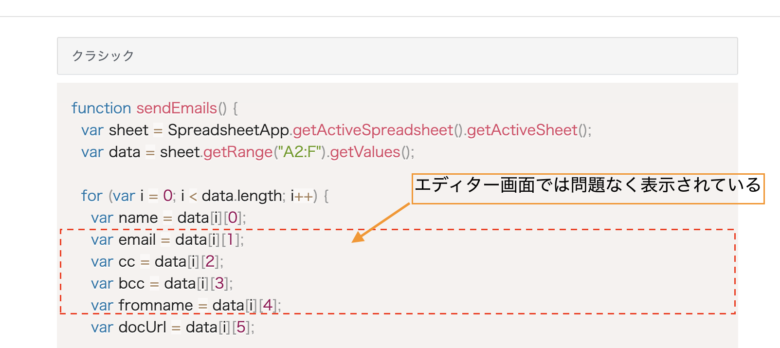
本ブログではWordPressテーマ「JIN」を使用しているのですが、頻繁にサンプルコードを載せることもあり、記事作成時には[クラシック]>[コードサンプルを挿入]からコードを挿入していました。
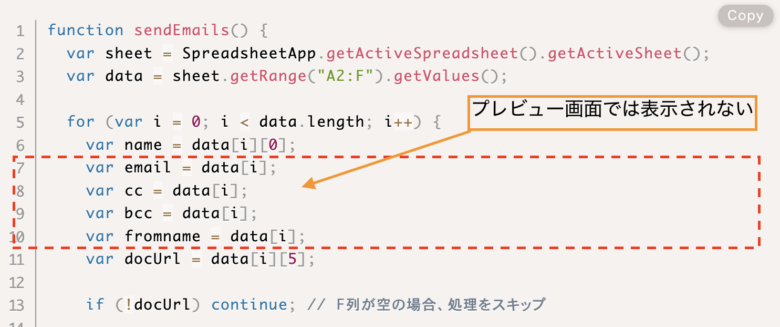
この機能はシンタックスハイライトやコード一括コピー機能があるため重宝していたのですが、先日プレビュー画面や実際のブログ画面では特定の文字列が表示されていないことに気づきました。


他の記事でも同様に表示されない文字列があり、調べたところコード内の[1]、[2]、[3]、[4]が正しく反映されないということが分かりました。
解決方法までかなり嵌った問題であったため、今回はこの問題についての解決方法を紹介します。
問題の原因と試行策
他のコードサンプル挿入プラグインを使用する
シンタックスハイライターのWordPressプラグインである「Highlighting Code Block」や「Syntax highlighter evolve」を試してみましたが改善せず。
ですが、Syntax highlighter evolveを使用した際にはプレビュー画面に[1]の代わりに以下の文字列が表示されていました。
[1]の代わりに↓
<img class=”ranking-number” src=”https://sananeblog.com/wp-content/themes/jin/img/rank01.png” />
どうもJINのテーマの機能で[1]~[4]がランキングか何かのの<img>タグに変換されてしまっているようです。これで問題がWordpress側ではなくJINテーマにあることが分かりました。
追加CSSで特定のクラスを無効にする
投稿で .ranking-number クラスを非表示にするCSSを追加してみましたが改善せず。
.ranking-number {
display: none !important;
}
最終的には次のような方法で解決しました。
解決方法
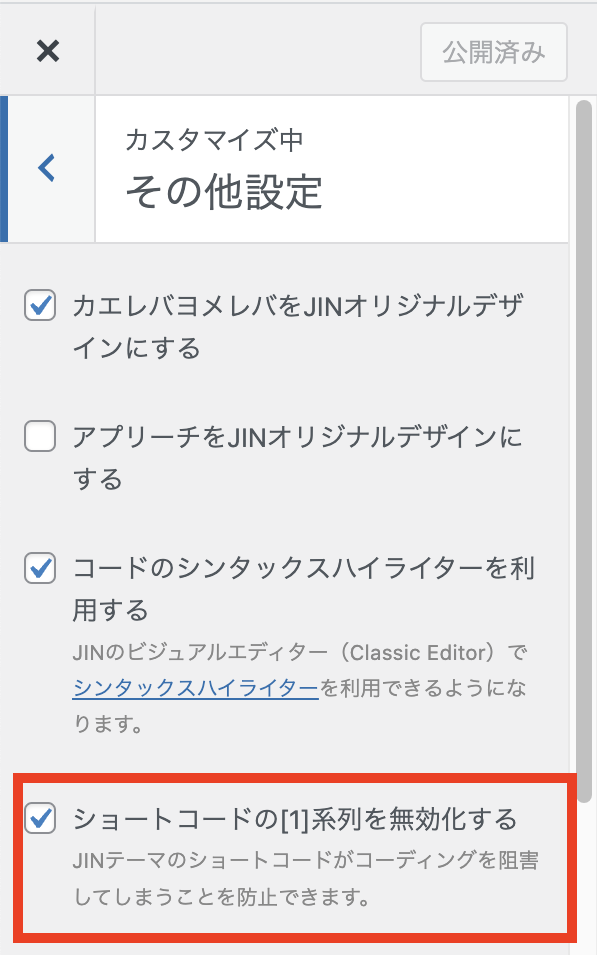
JINの「その他設定」で簡単にワンクリックで解決できました。
- WordPressの管理画面にアクセス。
- [外観] > [カスタマイズ] > [その他の設定]の順にクリック。
- 「ショートコードの[1]系列を無効化する」にチェックを入れ、右上の[公開]をクリック。

上記の手順を完了すると、[1][2][3][4] の文字列が正しく表示されることが確認できました。
まとめ
今回のようなコードのサンプル挿入時やシンタックスハイライト使用時に特定の文字列が表示されない問題は、WordPressの特定のテーマの設定に起因することがあることが分かりました。
この問題の怖いところは、エディター画面では問題なく表示されていてもプレビュー画面では特定の文字列が消えてしまっているというところにあります。
せっかく有益なコードを投稿したつもりになっていても、閲覧者はそのコードを実行しても上手く動かない、投稿者も気づかないという結果になってしまうため、公開前にはプレビュー画面でも改めて記事の再チェックなどが必要であると感じました。
参考
JINフォーラムに同様の投稿があったためこちらも参考までに。今回のエラーについてすぐに検索結果に出てきてくれれば嵌ることもなかったのですが、JINフォーラムの内容は検索結果に出てこないみたいですね。。

