SNAPプラグインを使用してWordPressの投稿時に自動的にX(旧Twitter)に投稿する方法

はじめに
今回の記事では、NextScripts:Social Networks Auto Poster(SNAP)を使用して、WordPressの投稿時に自動的にX(旧Twitter)に投稿を行う方法を紹介します。
TwitterのXへの名称の変更、並びにTwitter APIの仕様変更などの影響により、JetPackからのTwitter自動投稿ができなくなりました。
代替案として今回使用できる「Social Networks Auto Poster(SNAP)」があります。
この記事では、SNAPの設定方法から、Twitterとの連携方法まで、手順を詳しく解説していきます。Jetpackから変更に戸惑っている方、新たな方法を探している方、この記事が皆さんのお役に立てれば幸いです。
SNAPとは?
Social Networks Auto Poster(SNAP)は、ブログやウェブサイトのコンテンツを自動的にソーシャルメディアネットワークに投稿するためのWordPressプラグインです。
SNAPを利用すると、新しい記事やページが公開された際に、自動的に指定したソーシャルメディアアカウントにコンテンツを共有することができます。
今回紹介するX(Twitter)だけでなく、Facebook, Instagram, LinkedInなど、多数のソーシャルメディアプラットフォームに対応しています。
SNAPの設定方法
SNAPのインストール
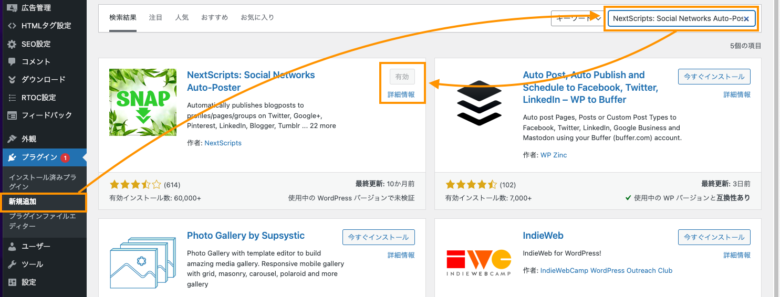
まず、自身のWordPressの管理画面から、[プラグイン]>検索で[NextScripts: Social Networks Auto-Poster]と検索します。
下記画像のプラグインをインストール、有効化します。

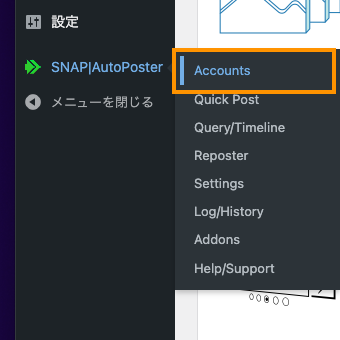
有効化すると、[SNAP|AutoPoster]と左メニューに表示されます。
[Accounts]をクリックします。

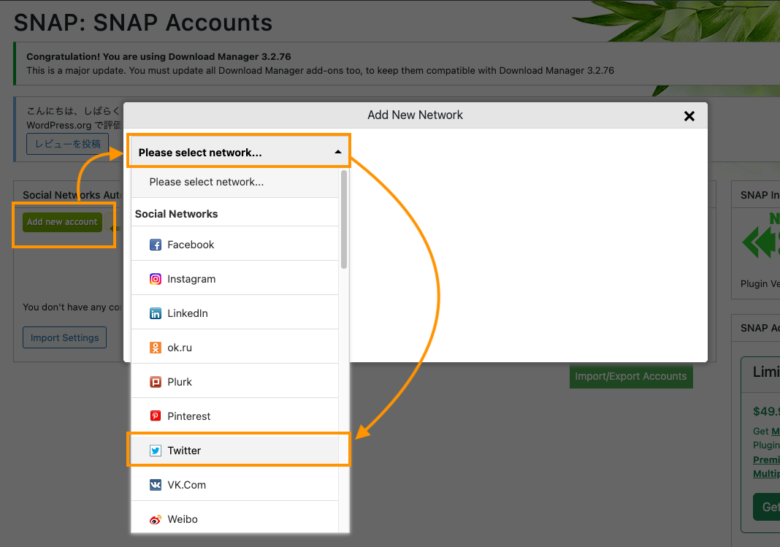
SNAPのアカウントに関する設定画面に移動します。
[Add new account] > [Please select network…] > [Twitter]の順にクリックします。

Twitter API取得方法
Twitter Developer Portalへのログイン
別タブで[Twitter Developer Portal]にアクセスします。
Twitter Developer Portalに初めてログインする場合は以下記事を参考にしてください。

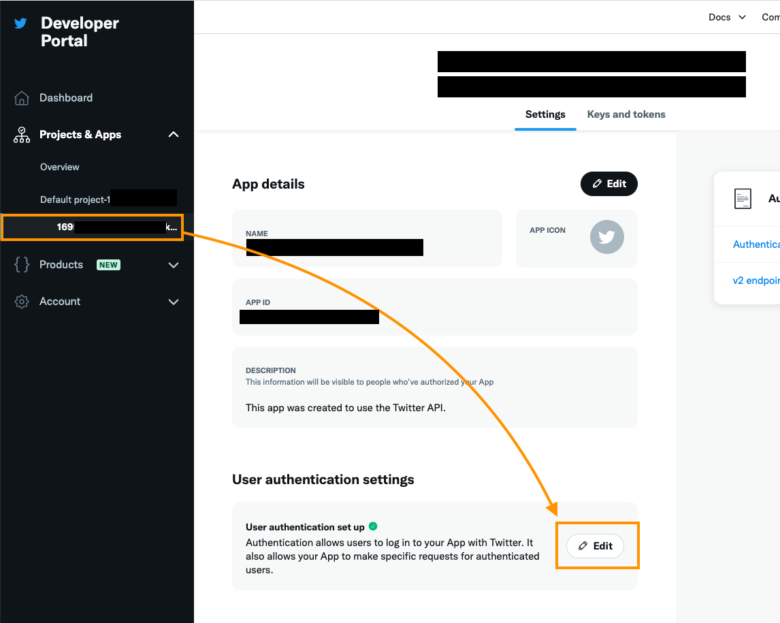
ログインが完了したら、[Projects & Apps]からデフォルトで作成されているプロジェクトを選択し、[Settings]タブの[User authentication settings] > [Edit]をクリックします。

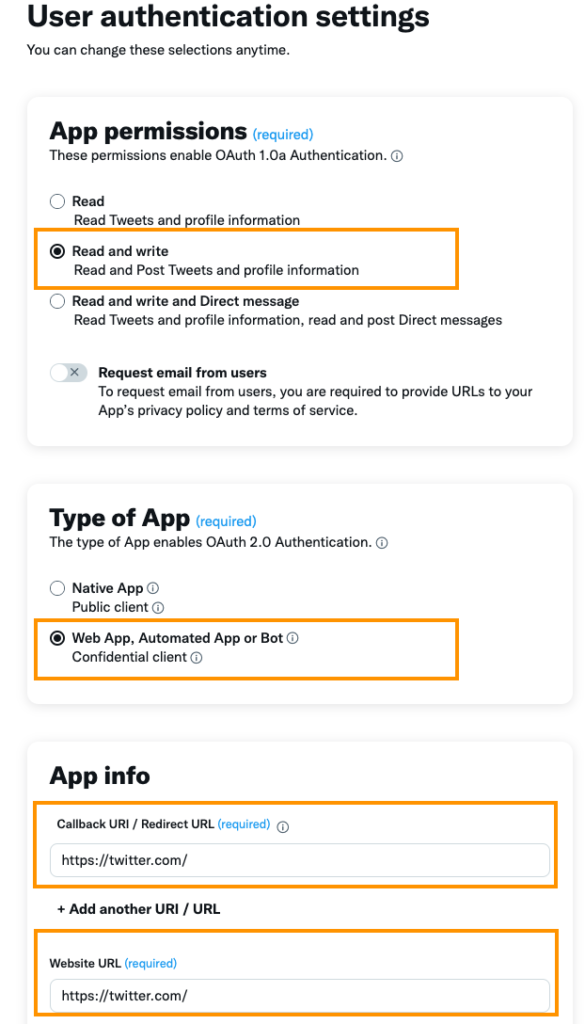
User authentication settings
こちらでは、画像または青枠を参考にして設定してください。
設定後は[Save]をクリックして保存します。
App permissions : Read and write
Type of App : Web App, Automated App or Bot
Callback URI / Redirect URL : https://twitter.com/
Website URL : https://twitter.com/

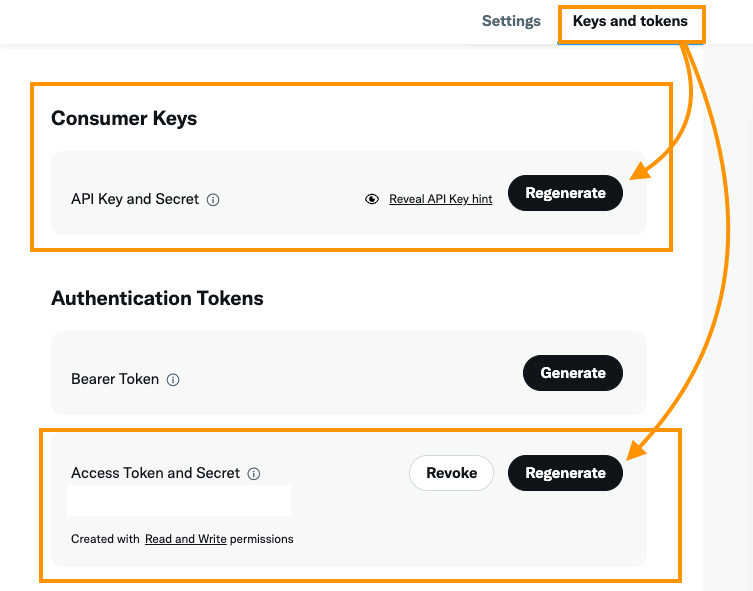
APIキーの生成、保存
[Keys and tokens]のタブから、[Consumer Keys]と[Access Token and Secret]の[Regenerate]を クリックし、それぞれで表示される以下の値をコピーして控えてください。
- API Key
- API Secret
- Access Token
- Access Token Secret

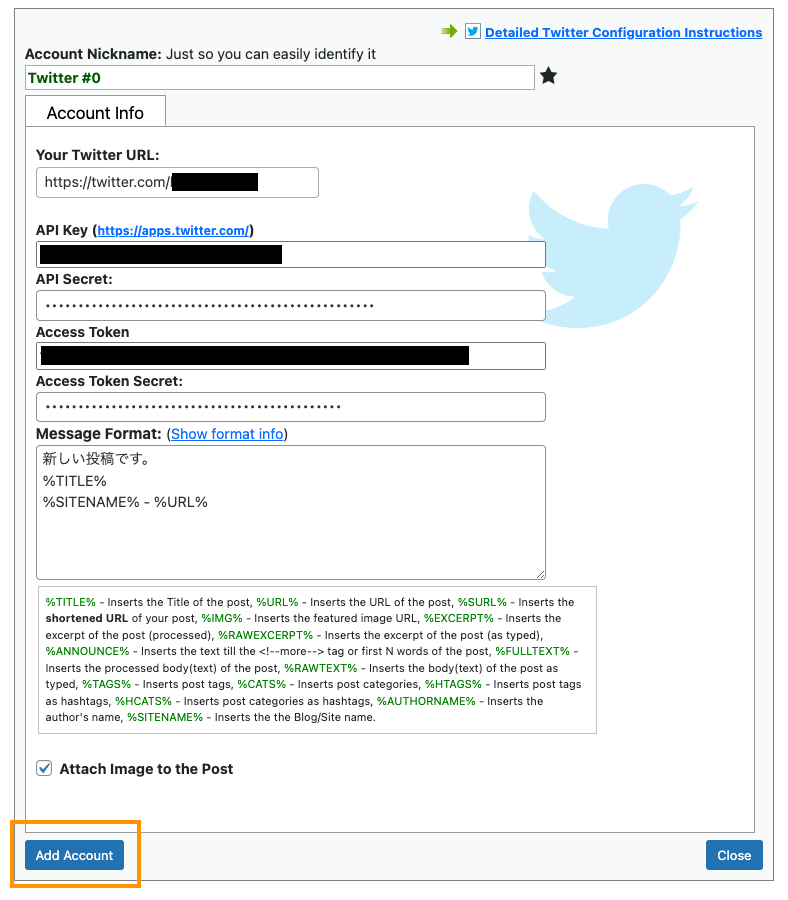
SNAP基本設定
再びSNAPの画面に戻ります。
[Your Twitter URL]と控えておいたAPI Keyをそれぞれの箇所に入力し、[Add Account]をクリックします。
[Your Twitter URL]は以下のように入力します。例として、ユーザIDが@SANANEの場合は、https://twitter.com/SANANE となります。
https://twitter.com/TwitterのユーザID(@は無し)
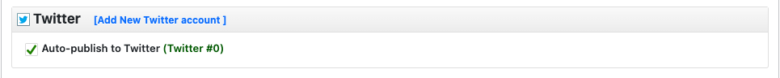
以上で設定は完了です。作成したアカウントにチェックマークがついていることを確認します。

動作確認
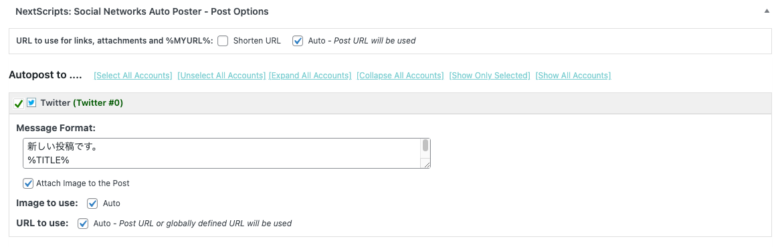
設定等が完了すると、記事作成時の画面の一番下にSNAPが表示されます。

記事を公開すると以下のように投稿されます。尚、記事の更新では投稿は行われません。

補足:プレースホルダの活用方法
投稿の際にはプレースホルダという、フォームなどに一時的に挿入される記号や文字列で最終的に実際のデータや値に置き換えられるものを使用できます。以下に特に活用できる例を紹介します。
- %TITLE%
- 説明:ブログ記事のタイトルを挿入します。
- 使用例:新しいブログ記事「%TITLE%」をチェックしてください!
- %URL%
- 説明:ブログ記事のURLを挿入します。
- 使用例:詳細はこちら:%URL%
- %SURL%
- 説明:ブログ記事の短縮URLを挿入します。
- 使用例:記事を読む:%SURL%
- %IMG%
- 説明:ブログ記事のフィーチャー画像のURLを挿入します。
- 使用例:(画像付き投稿で自動的に表示)
- %EXCERPT%
- 説明:ブログ記事の抜粋(処理済み)を挿入します。
- 使用例:%EXCERPT%… 続きはこちら:%URL%
- %RAWEXCERPT%
- 説明:ブログ記事の抜粋(入力時のまま)を挿入します。
- 使用例:%RAWEXCERPT%… 詳細はこちら:%URL%
- %TAGS%
- 説明:ブログ記事のタグを挿入します。
- 使用例:関連タグ:%TAGS%
- %CATS%
- 説明:ブログ記事のカテゴリーを挿入します。
- 使用例:カテゴリー:%CATS%
- %HTAGS%
- 説明:ブログ記事のタグをハッシュタグ形式で挿入します。
- 使用例:%HTAGS%
- %HCATS%
- 説明:ブログ記事のカテゴリーをハッシュタグ形式で挿入します。
- 使用例:%HCATS%
- %AUTHORNAME%
- 説明:ブログ記事の著者の名前を挿入します。
- 使用例:記事 by %AUTHORNAME%
- %SITENAME%
- 説明:ブログまたはウェブサイトの名前を挿入します。
- 使用例:%SITENAME%で最新の記事をチェック!
